PATRICK TUFFIN
Designer UI/UX
Concepteur & Opérateur PAO
Réalisations personnelles
2024 & 2025
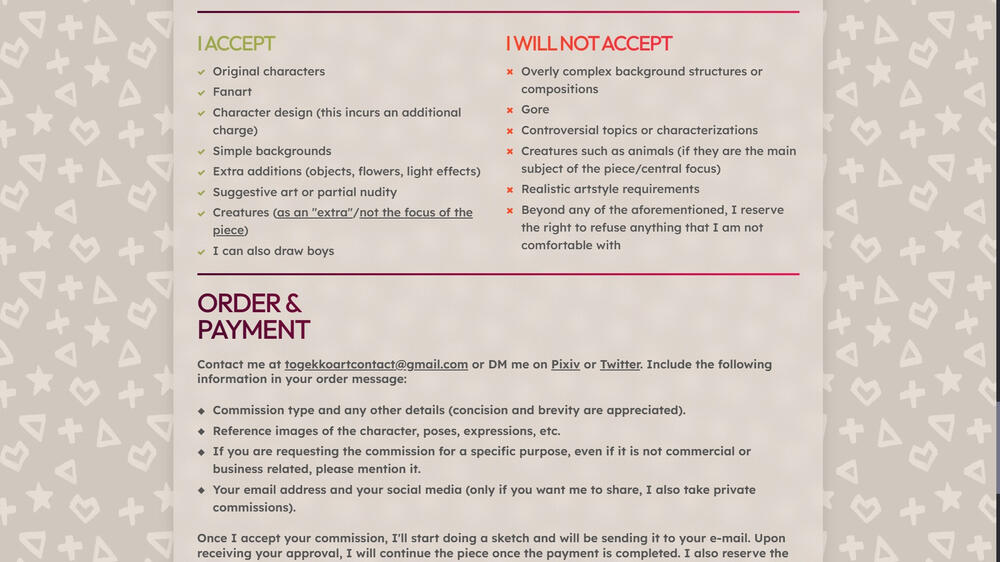
Commissions design graphique
Réalisées avec Adobe Photoshop, Figma et ReShade
J'ai réalisé diverses illustrations pour des clients particuliers. La plupart ne m'ont pas donné l'autorisation d'utiliser mon travail dans mon porte-folio et ont préféré le garder confidentiel. J'ai néanmoins pû garder certains travaux réalisés pour une cliente qui m'a autorisé à utiliser des designs réalisés avec ses personnages.
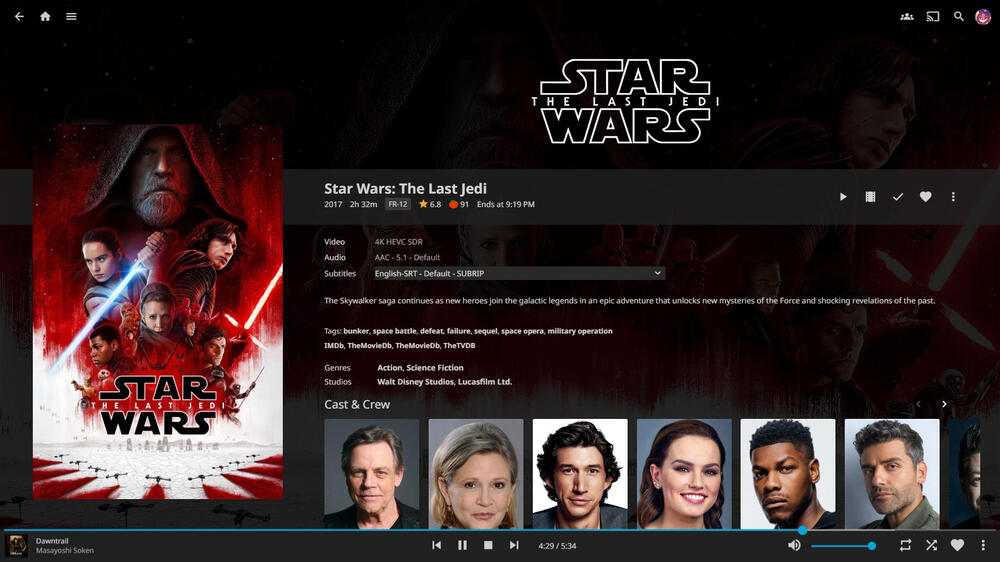
Les designs en question a été réalisé avec le personnage du client dans le jeu vidéo FINAL FANTASY XIV, jeu multijoueur en ligne qui permet de créer et habiller son propre personnage.
Ce jeu permet l'utilisation de certains outils internes tels que des réglages d'éclairage, de prise de vue, et de pour réaliser de la "photographie" au sein du jeu. J'ai réalisé les captures d'écran. J'ai également fait l'utilisation de l'outil ReShade, un logiciel permettant l'injection d'effets de "post-processing" permettant de modifier les visuels du jeu, notamment un effet permettant d'isoler le personnage de son environnement et de générer un fond transparent, tel un fond vert virtuel.
Après cela, j'ai réalisé un design pour mettre en valeur ces prises de vue, ce fait avec Adobe Photoshop et Figma.
Les images tirées du jeu appartiennent à son éditeur, SQUARE ENIX CO., LTD., dont les conditions d'utilisations prévoient toutefois un usage des images à des fins de partage et mettent en place des exceptions pour les travaux à nature transformative.
Certains symboles utilisés sont tirés d'une banque d'images libre de droits.
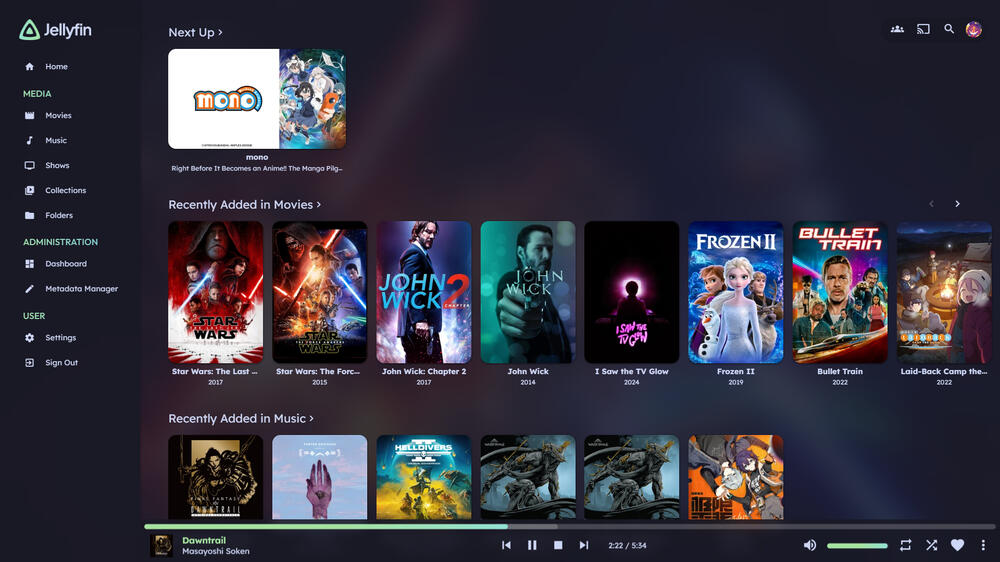
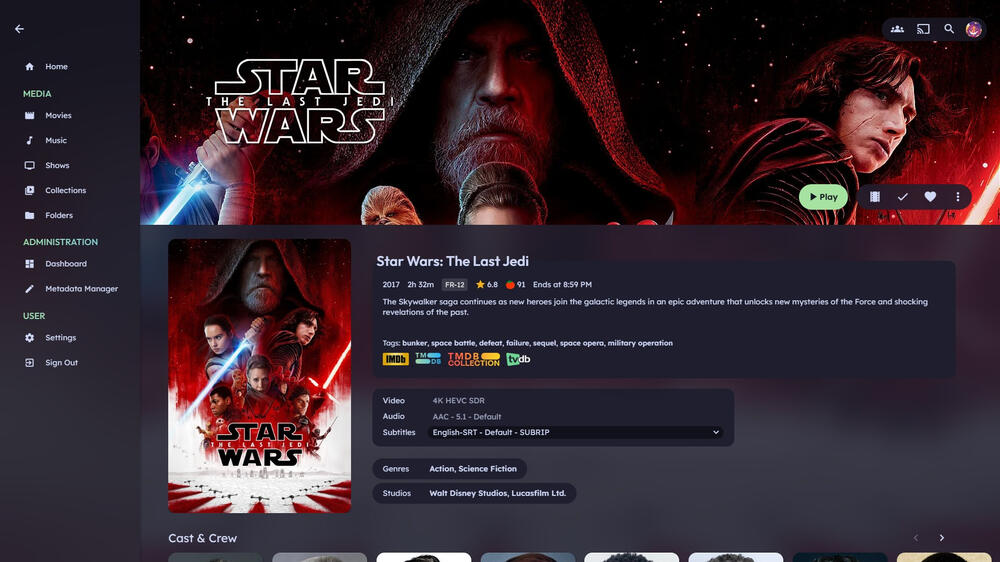
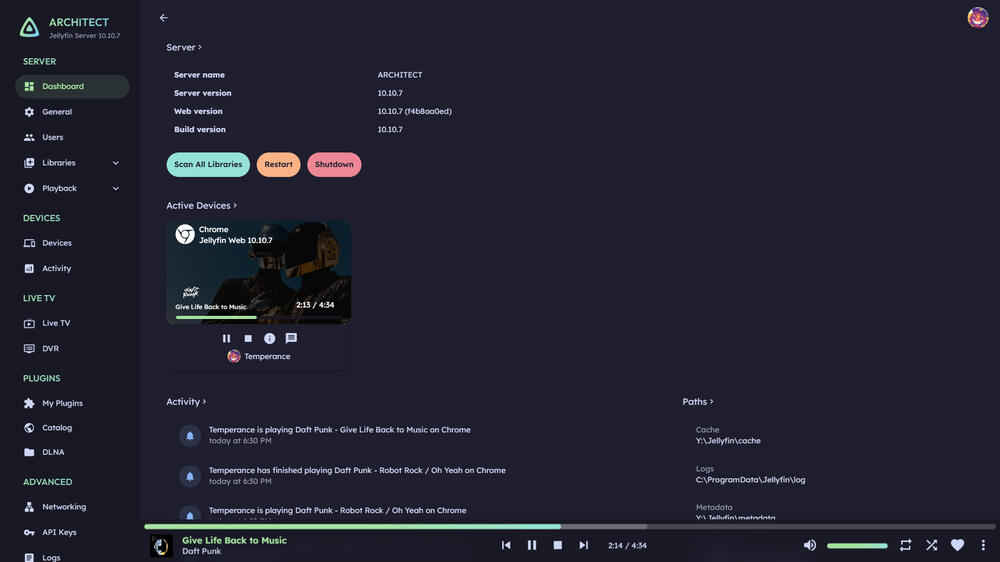
Thème logiciel pour Jellyfin
Réalisé en CSS
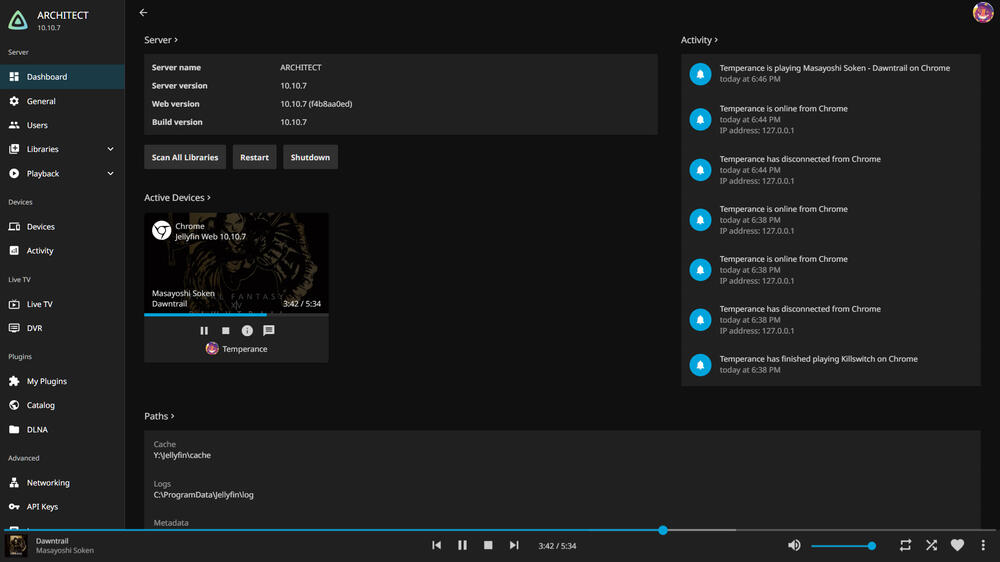
Jellyfin est un logiciel open source qui permet d'héberger un serveur multimédia sur son propre ordinateur. Ce serveur à l'utilisateur d'accéder, depuis ses applications ou une interface web à sa collection de fichiers multimédia, notamment ce même hors de son domicile. Son équivalent le plus connu est le logiciel Plex.
Le logiciel permet également d'injecter ses propres fichiers CSS afin d'apporter ses propres modifications à l'interface existante. J'ai réalisé une modification de l'interface de la sorte, et ai également changé certains éléments visuels, tels que le logo Jellyfin.
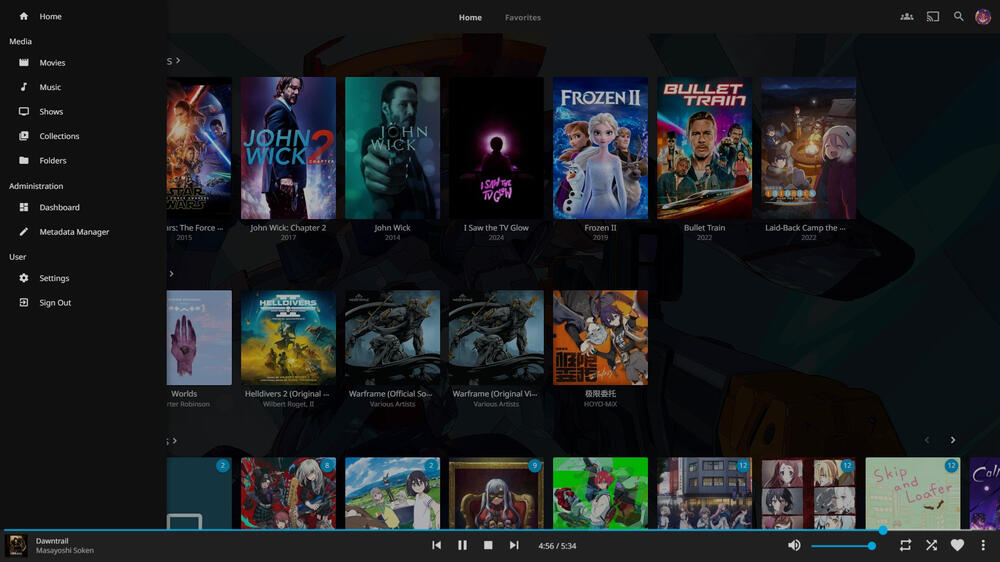
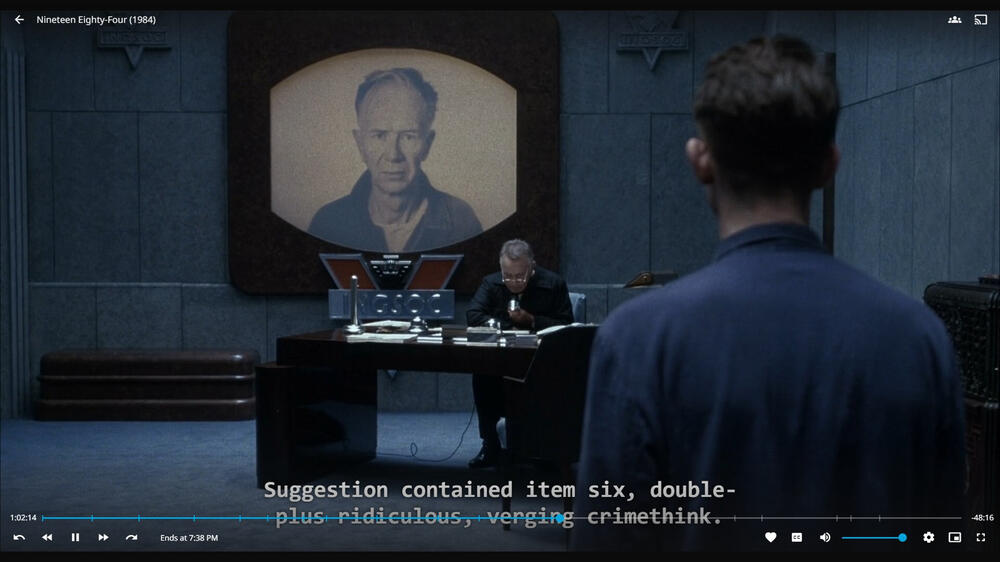
Voici l'interface de Jellyfin par défaut, à titre de comparaison:
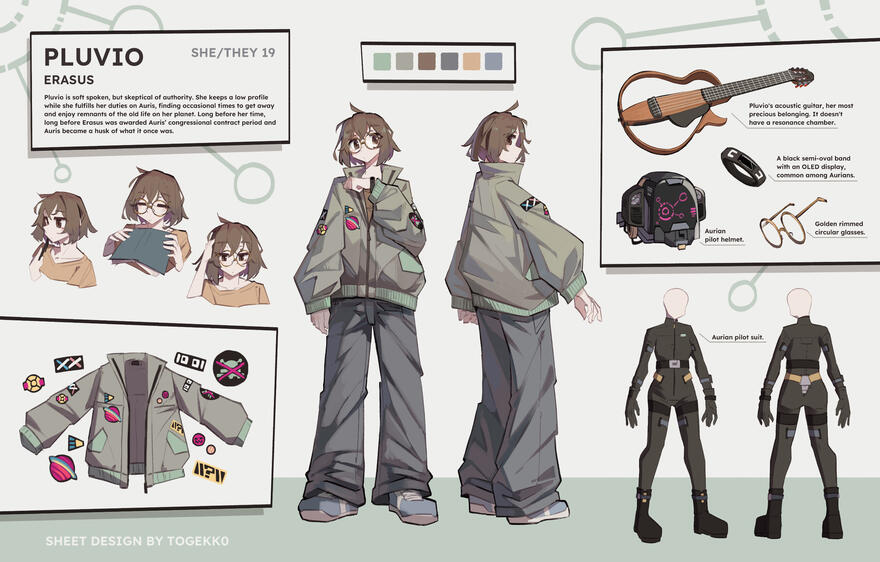
Divers travaux pour togekk0
Réalisés avec Adobe Photoshop, Adobe Illustrator & Carrd
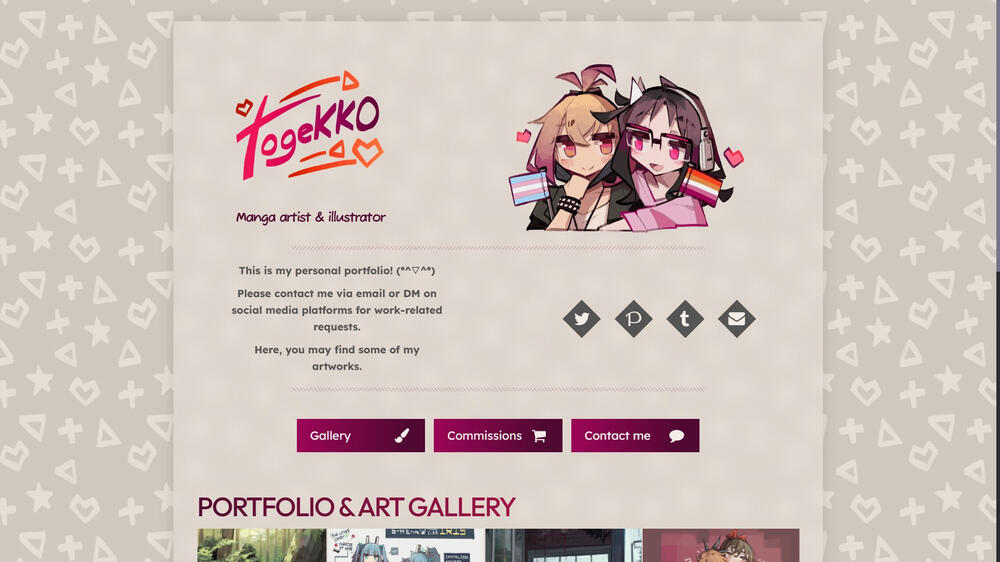
togekk0 est une artiste indépendante pour qui j'ai contribué divers travaux, notamment une refonte totale de son porte-folio, et la mise en page d'une commission de character design qu'elle a réalisé pour un client.Les élements de design lui appartiennent. Les dessins sont de sa propre réalisation. Toutes les personnes concernées ont étés contactées et ont donné leur autorisation pour l'usage de ces visuels dans mon porte-folio.
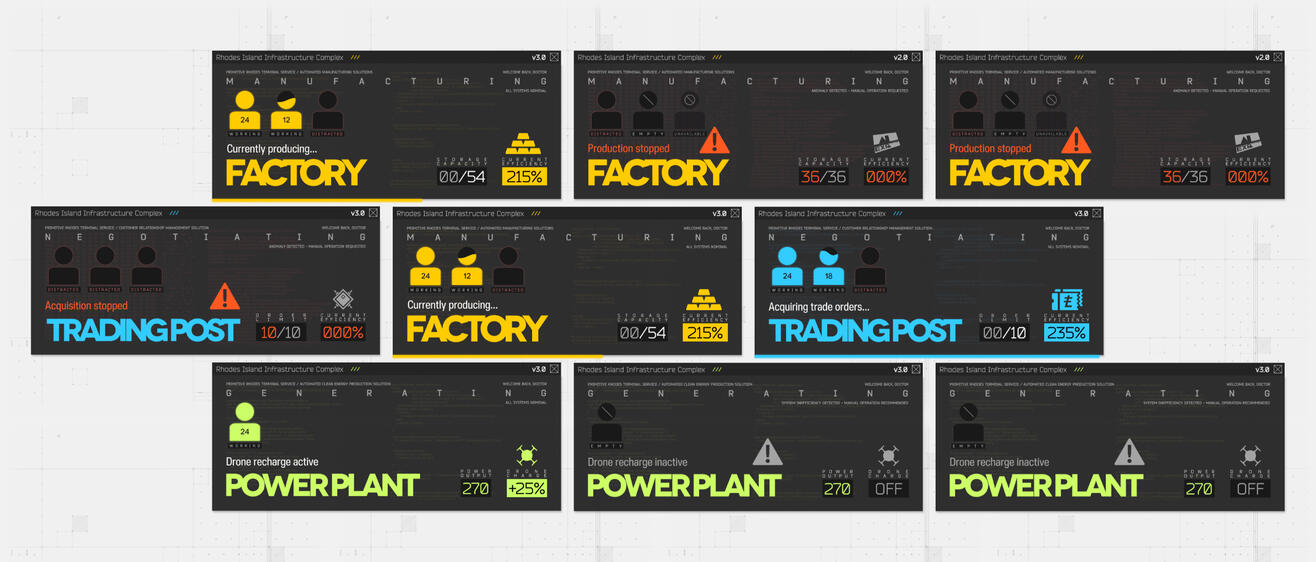
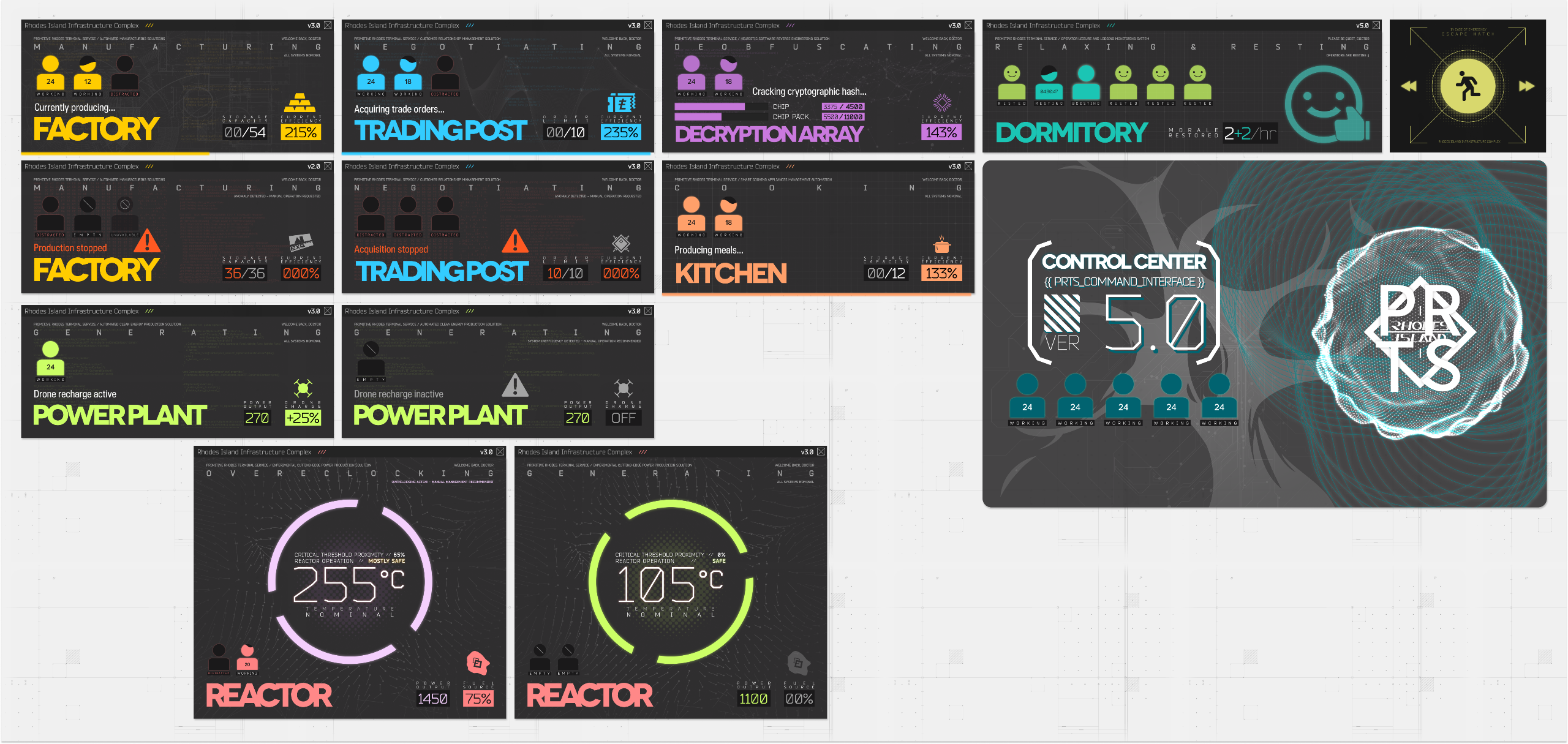
Concept de mise à jour d'interface v2
Réalisé avec Figma et Adobe Illustrator

Ce projet est une mise à jour en cours d'un ancien projet inachevé de redesign d'interface, que l'on peut retrouver plus loin sur ce portfolio. J'ai souhaité retravailler ce projet avec les nouvelles techniques que j'ai apprises.
Application web "ARC"
Projet HTML & CSS réalisé en collaboration avec d'autres développeurs
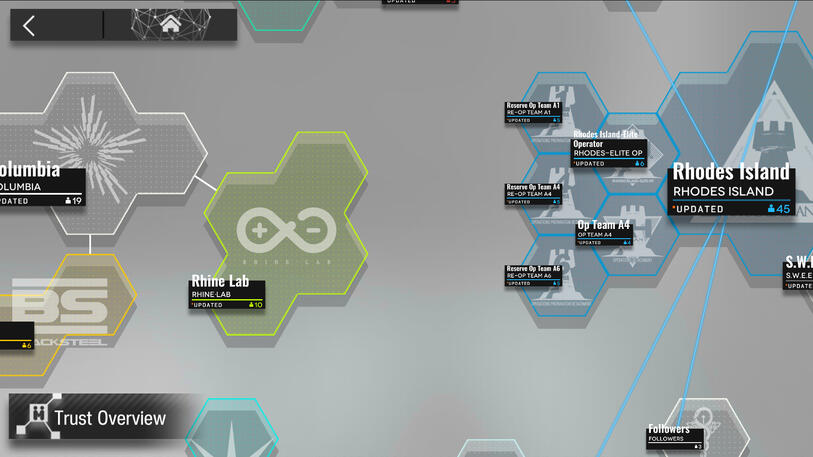
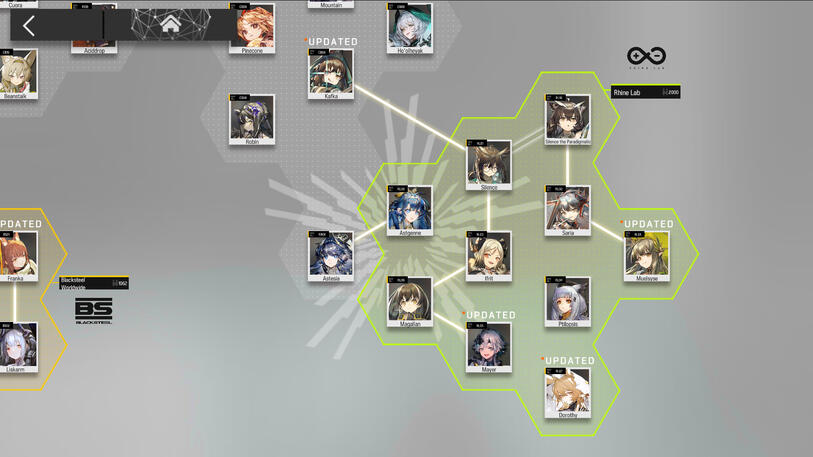
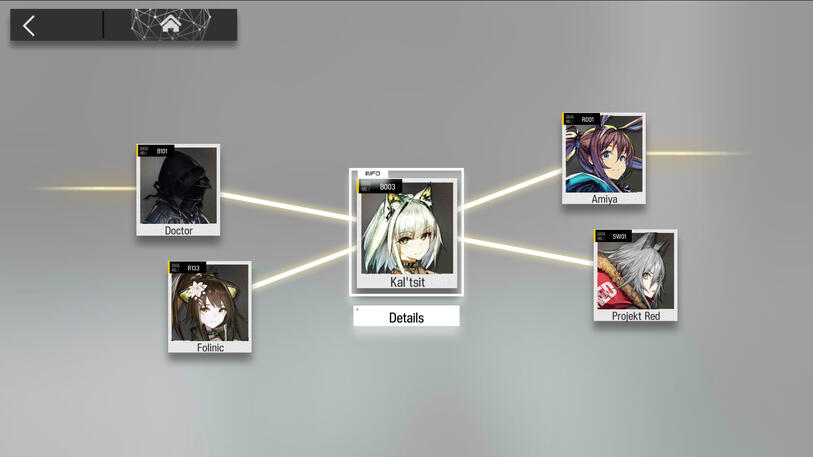
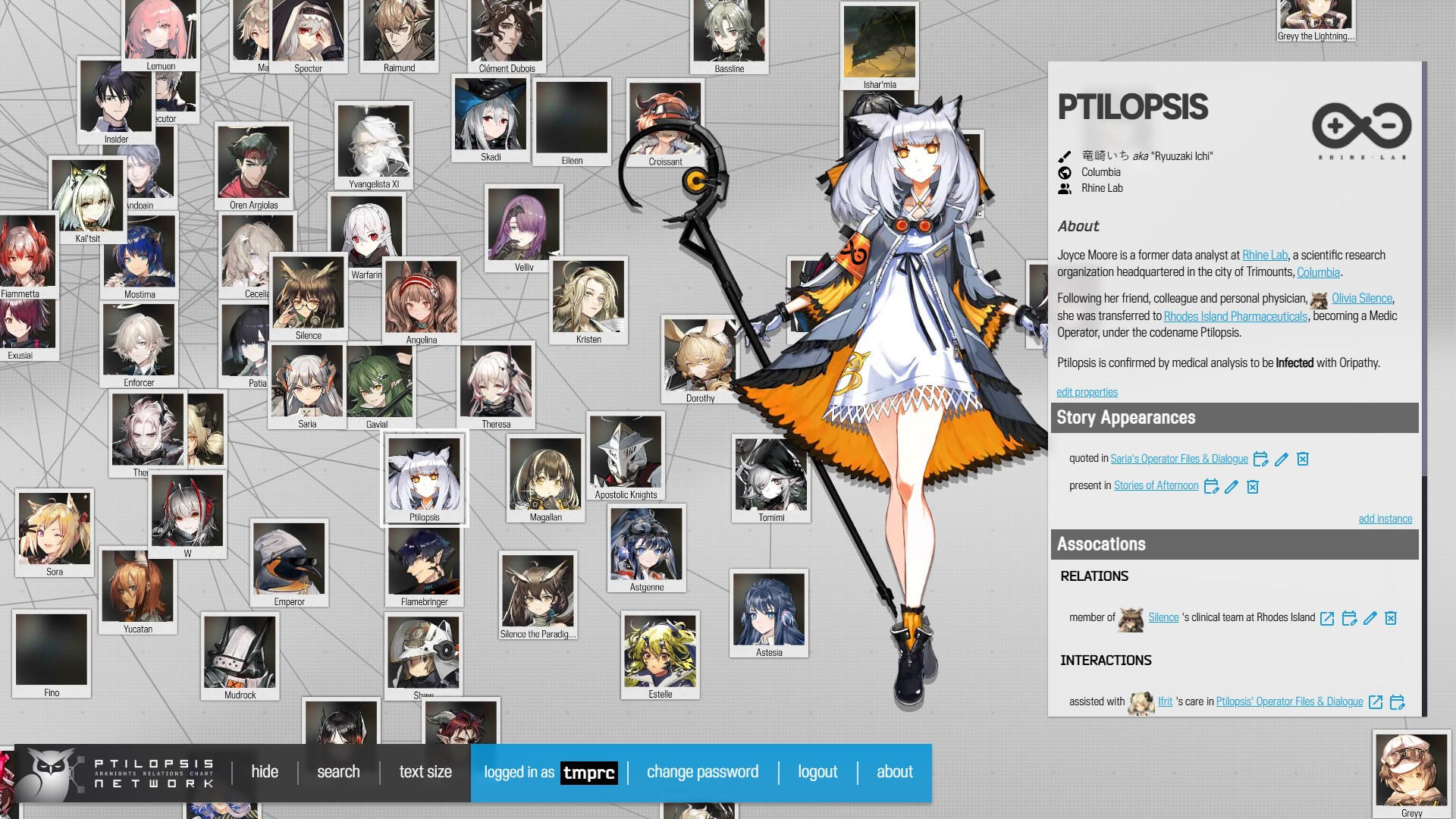
"ARC" (Arknights Relations Chart) est un site web qui a pour but de reproduire une fonctionnalité du jeu "Arknights", c'est à dire son "réseau" (Network). Le réseau est un graphique intéractif qui trace les connexions entre différents personnages de l'univers du jeu.
Cependant, ce réseau n'inclut pas tous les personnages, n'inclut pas toutes les connexions à jour et ne donne pas le raisonnement derrière les connexions. Le but d'ARC est de proposer une version plus exhaustive de ce système.
Ci-dessus: Le "réseau" tel qu'il existe dans le jeu


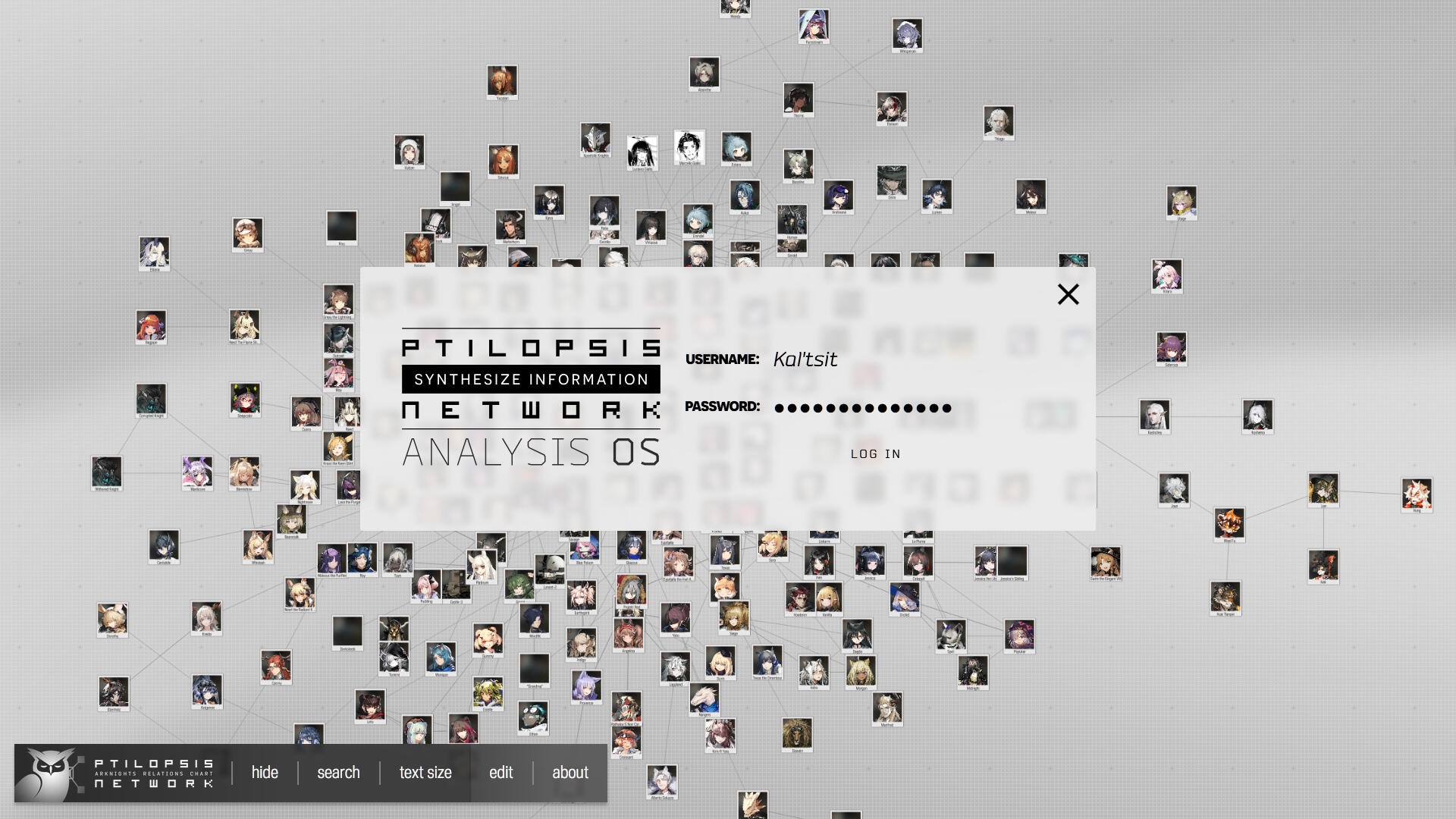
Mise à jour visuelle de la boîte de dialogue pour s'identifier sur le site.
Elle n'est pas encore en ligne à l'heure de l'écriture de ces lignes.Le style visuel se veut imiter le style présent dans ce clip vidéo.

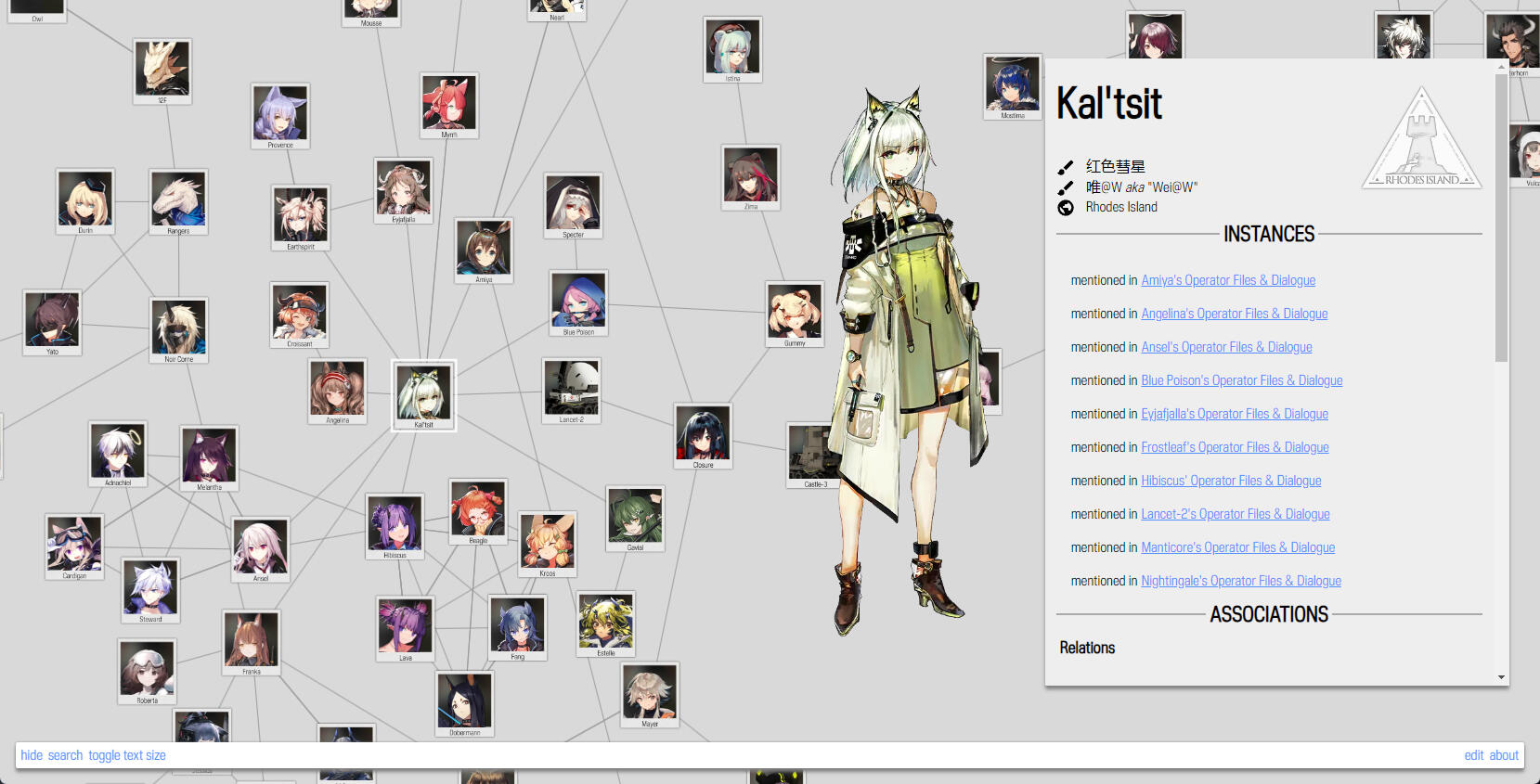
Ci-dessus: l'apparence du site avant ma contribution au projet
Réalisations diverses
pour le SMITOM
Réalisées avec Adobe InDesign,
Adobe Photoshop & Adobe Illustrator
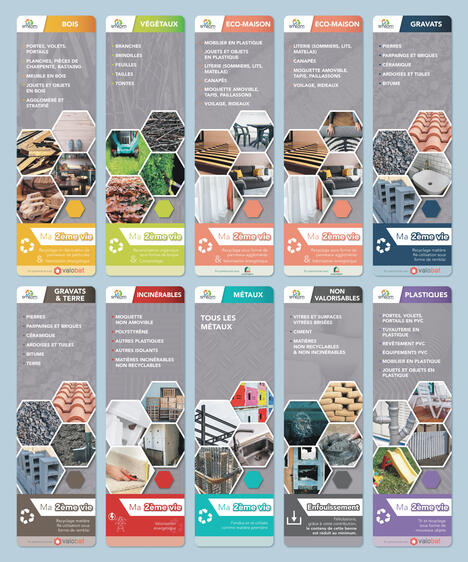
L'accord des partenaires et personnes mentionnées ont étés obtenues afin de mettre ces documents en ligne.La plupart des éléments de dessin/des icônes vectorielles ne sont pas de ma réalisation, mais sourcées des banques d'images auxquelles le SMITOM est souscrit et pour lesquelles il possède une licence d'exploitation.
2023
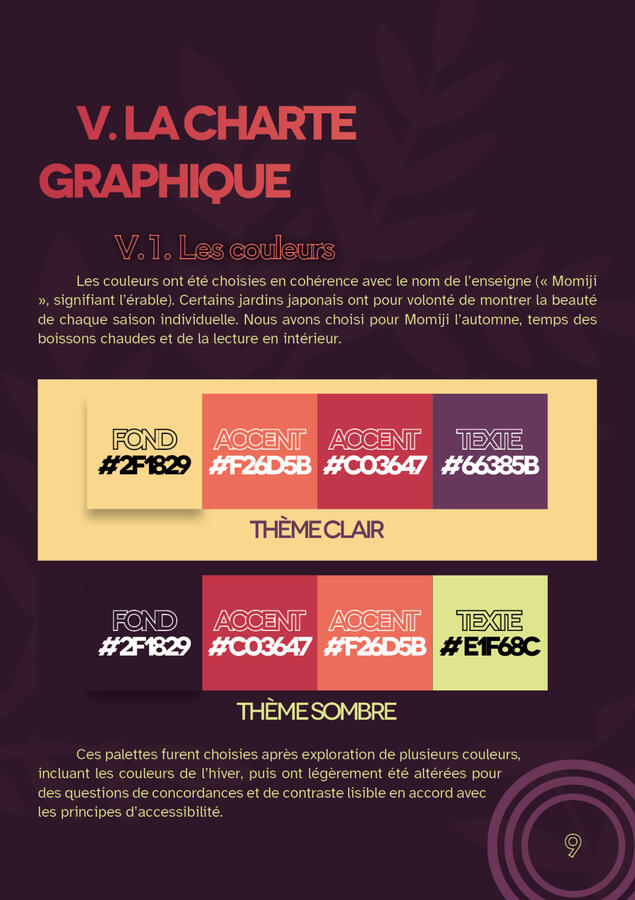
Momiji Tea Shop, flyer
Réalisé avec Adobe InDesign & Adobe Illustrator
Format A5, avec fond perdu
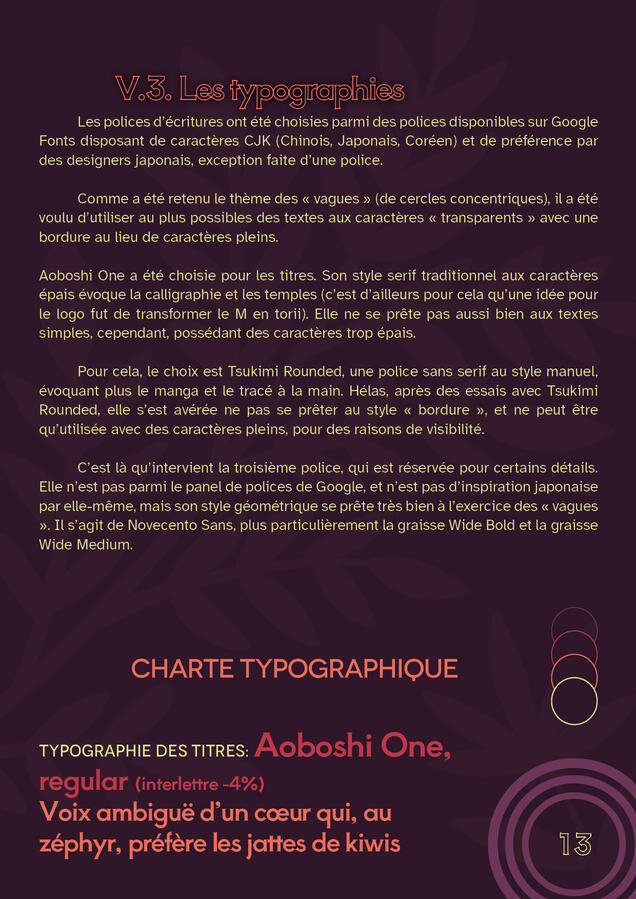
Momiji Tea Shop, mockup &
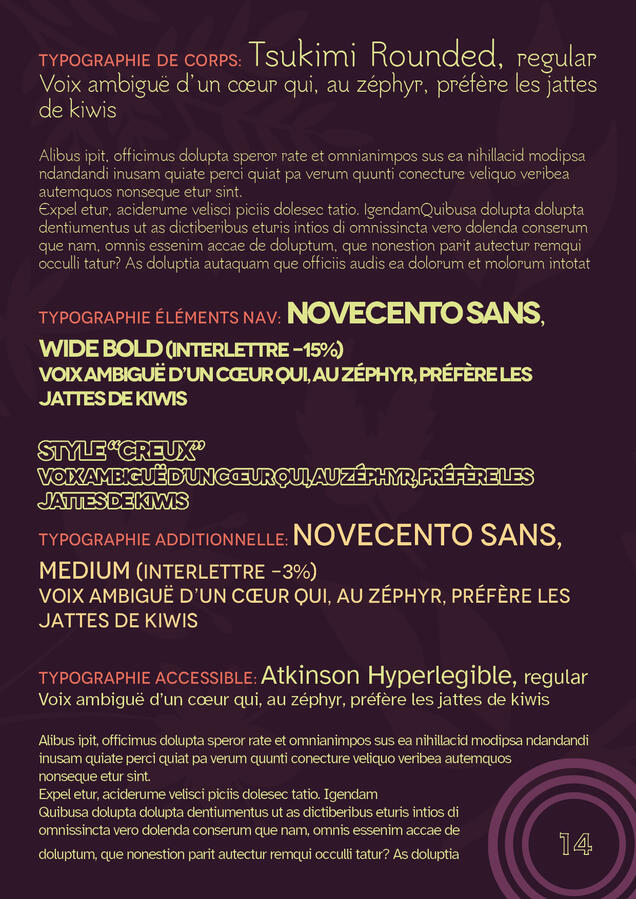
charte graphique
Réalisé avec Figma & Adobe Illustrator
Dossier de projet MTS (extrait)
Réalisé avec Adobe InDesign et Adobe Photoshop
2019 › 2022
Carte de visite (essai)
Réalisée avec Adobe InDesign
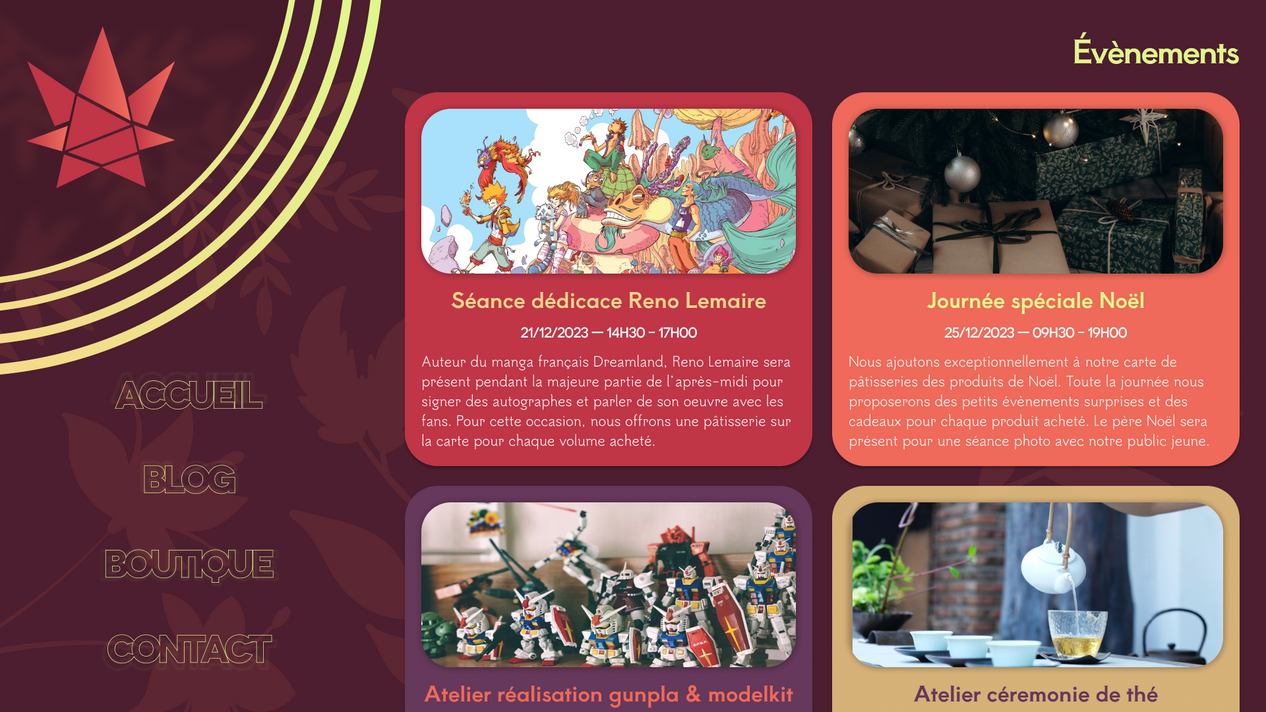
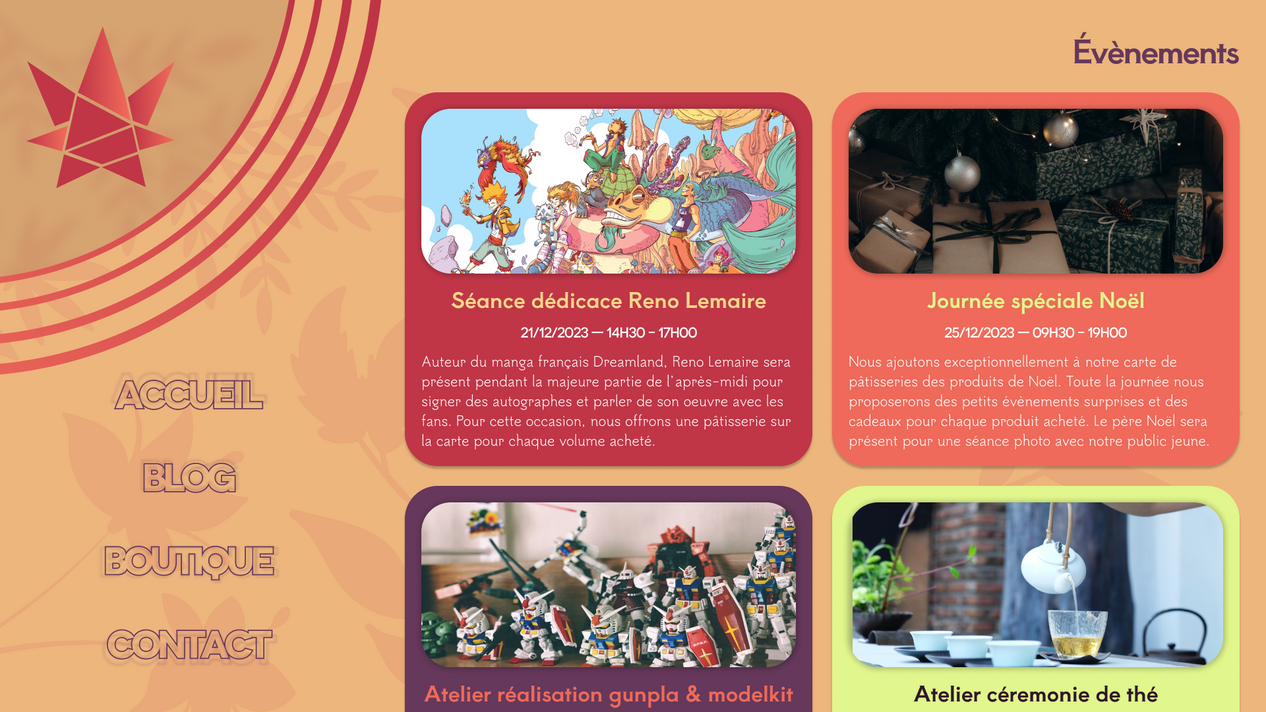
Affiche d'évènement
Réalisée avec Adobe InDesign,
Adobe Photoshop, Adobe Illustrator
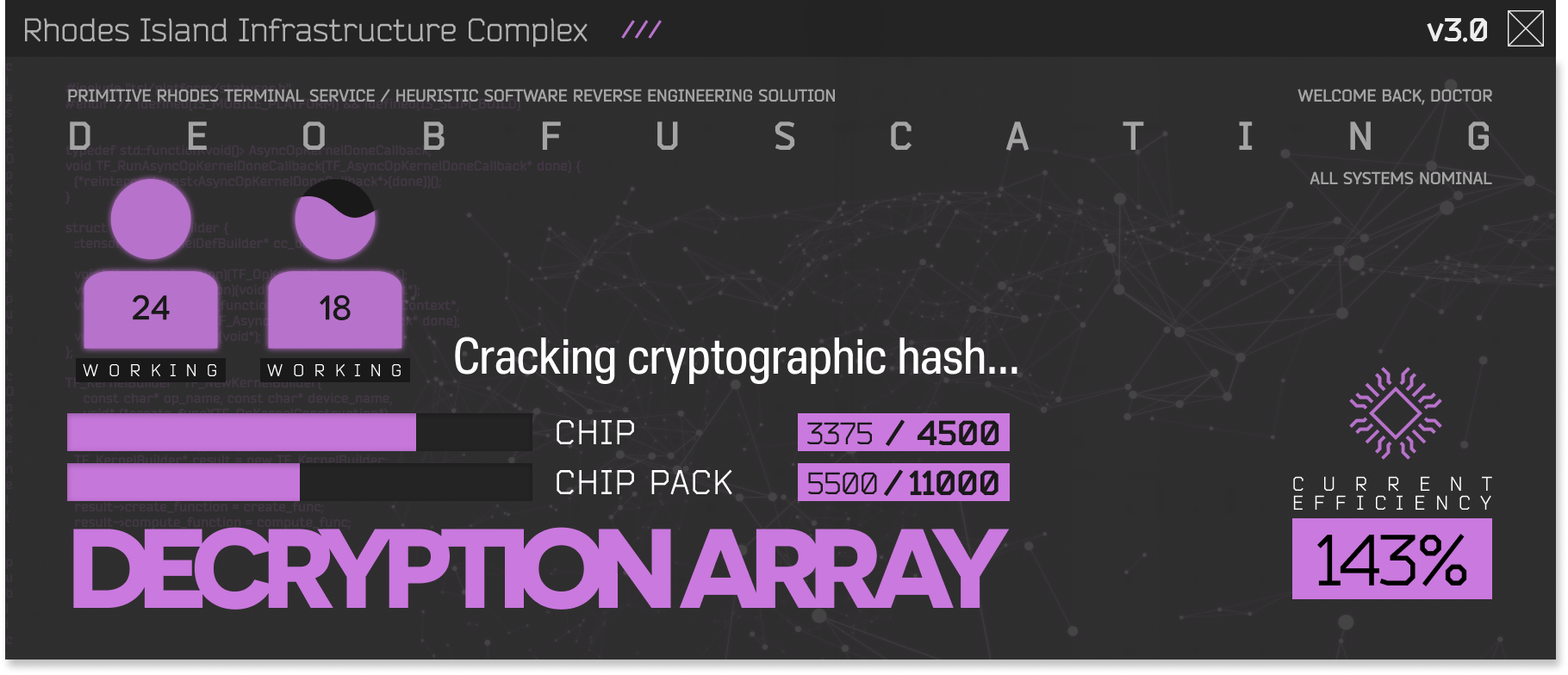
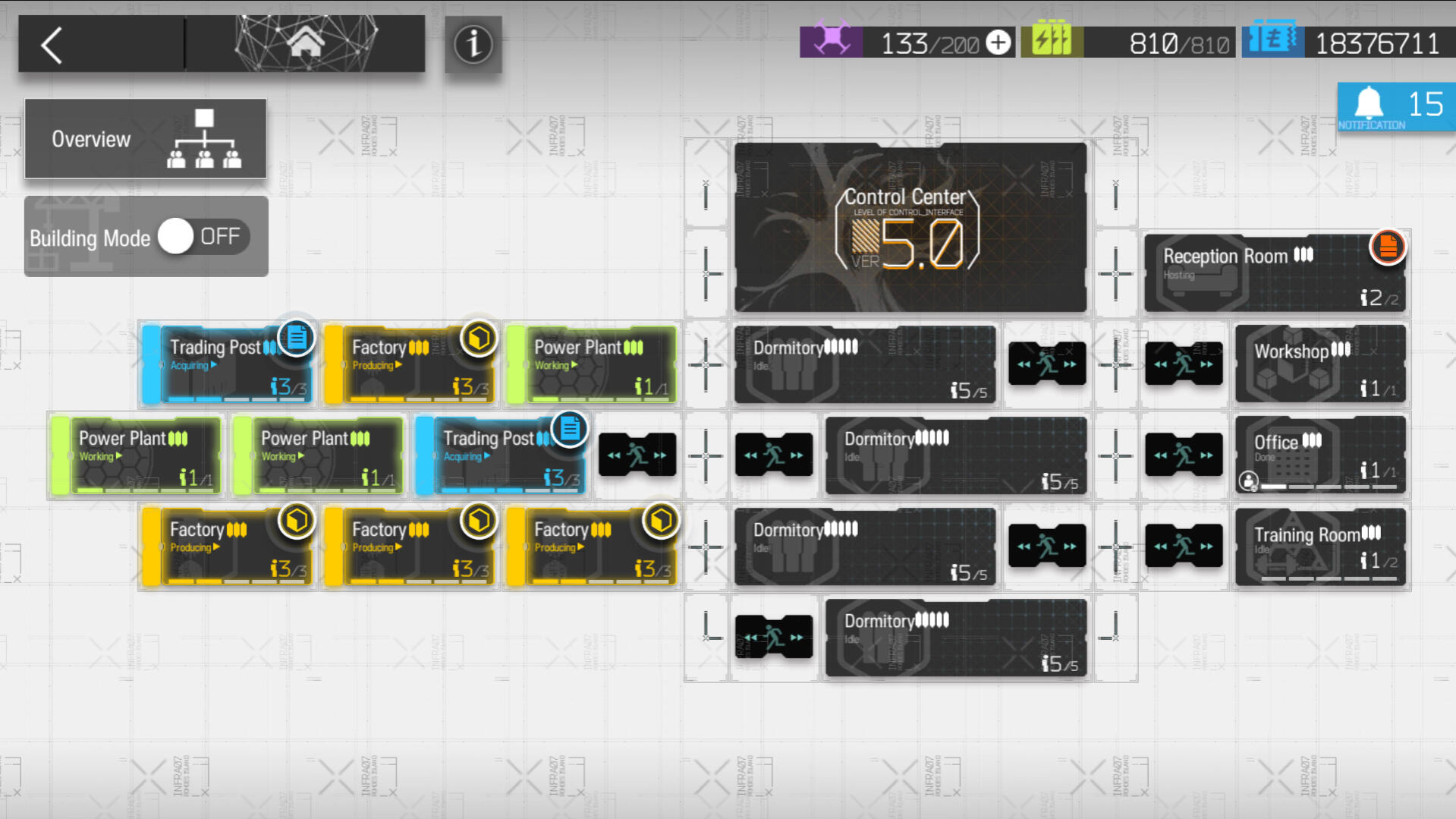
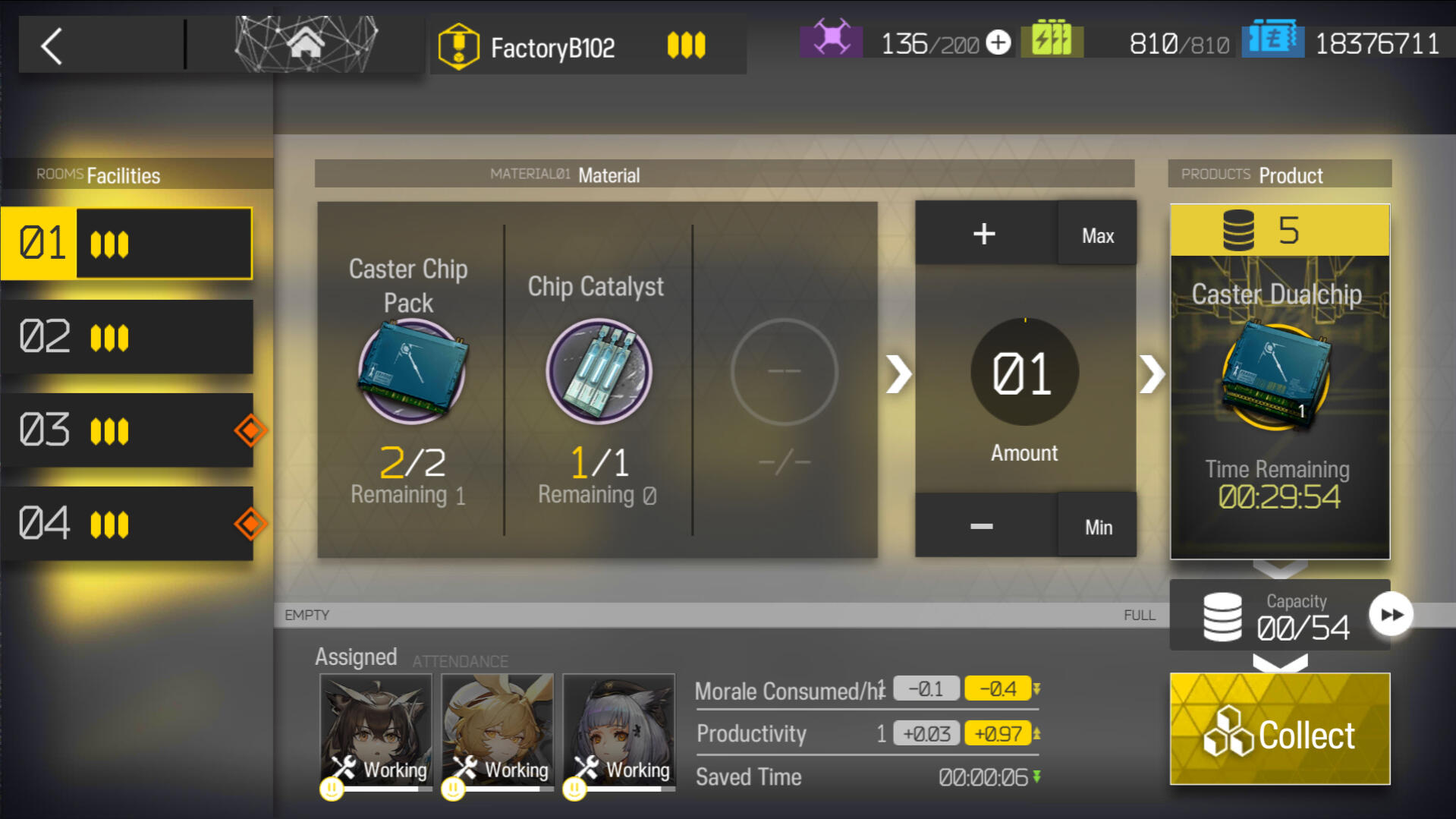
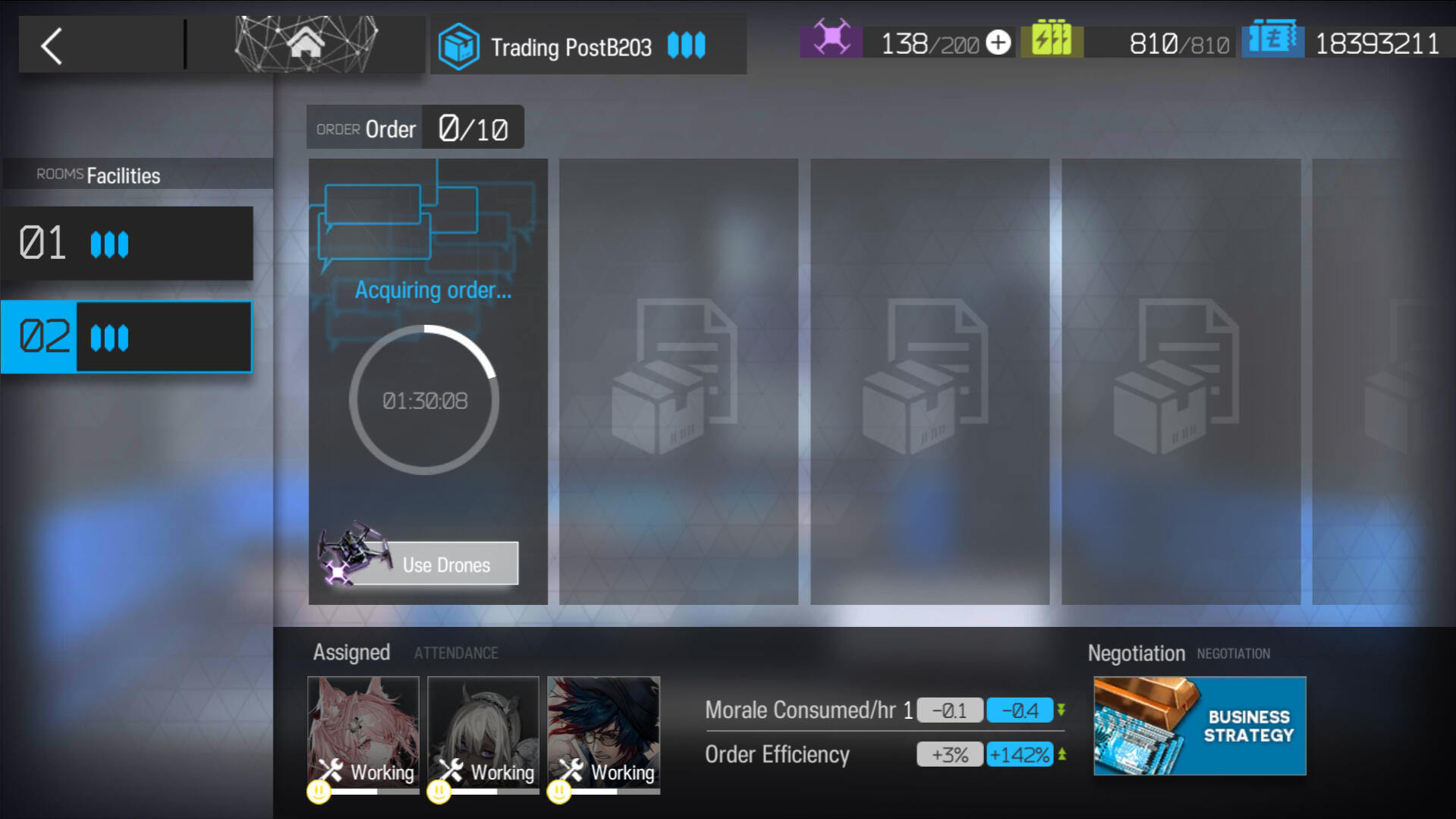
Concept de mise à jour d'interface
Réalisé avec Figma, Adobe Photoshop, Adobe Illustrator
Ce concept est articulé autour du jeu Arknights (2019, Hypergryph), jeu pour mobile créé par des développeurs chinois avec des éléments de collection de personnages. La plupart des éléments d'interface sont au départ conçus pour du texte chinois et présentent quelques défauts visuels liés à la taille compacte des caractères chinois par rapport aux mêmes mots en anglais. De plus, puisqu'il s'agit d'un jeu pour téléphone, la plupart des éléments visuels sont fortement comprimés pour économiser de l'espace sur les téléphones des joueurs, ce qui entraîne une perte de qualité notable. Le moteur de jeu utilisé, Unity, possède une implémentation des éléments vectoriels au format SVG, mais certaines limitations techniques font que le développeur a préféré les convertir en textures matricielles. Cependant, la plupart des éléments visuels du jeu sont conçus sous un format vectoriel.Ce projet visait mettre à jour la "base" (un élément de jeu secondaire nécessitant la maintenance de plusieurs stations de travail en utilisant des travailleurs pour acquérir des ressources nécessaires à la progression dans le jeu) afin de la rendre plus lisible et de réduire le nombres d'interactions nécessaires, tout en maintenant une esthétique plaisante.La plupart des icônes utilisées dans ce projet sont de source extérieure, ou ont été directement extraites depuis le jeu, mais puisqu'elles ne sont disponibles qu'en basse résolution, il a été nécessaire de les re-vectoriser pour travailler avec dans Figma.